SOMMAIRE
- Avertissement destiné aux administrateurs
- Questions fréquentes sur les articles Flash Infos
- Objectif
- Prérequis
- Un préliminaire à l’édition d’articles avec l’éditeur ELEMENTOR: vous inscrire à nos formations
- S’entrainer ensuite à l’édition sur un article de test
- A LIRE ABSOLUMENT ! Plusieurs documents utiles relatifs à l’édition d’articles
- Accès aux 2 supports de FORMATION : Formation générale Prérequis” et “Prise en main de WordPress”
1: AVERTISSEMENT DESTINE AUX ADMINISTRATEURS:
- Ce paragraphe ne concerne pas les éditeurs d’articles des sections qui ont le statut AUTEUR, mais seulement les administrateurs du site.
- Depuis la mise en service d’une extension visant à améliorer la rapidité de chargement du site, les modifications faite sur la page d’accueil (ex: le diaporama des images des sections en haut de page) ne seront pas prises en compte immédiatement lorsque les visiteurs vont consulter le site. Comptez approximativement un délai de prise en compte d’une heure à deux heures.
- Par contre, et c’est la bonne nouvelle, le site se charge plus rapidement.
- Heureusement (et c’est normal !), lorsque vous êtes connectés en tant qu’administrateur, vous avez la certitude que vos modifications ont bien été prises en compte en utilisant le menu du tableau de bord “La Jeanne d’Arc / Aller sur le site”.

Le piège est donc le suivant: si vous vous déconnectez peu de temps après vos modifications, vous vous retrouvez dans le même cas qu’un visiteur lambda, à savoir que vous serez surpris de voir que vous modifications ne sont pas effectives. En y revenant plus tard (cf ci-dessus délai de prise en compte), vous pourrez constater que tout va pour le mieux !
Conscients de la “gêne” occasionnée pour les administrateurs, nous travaillons actuellement pour résoudre cette anomalie tout en conservant un chargement de site le plus rapide possible.
2: Questions fréquentes sur les articles Flash Infos
WordPress est simple à utiliser, mais la façon dont nous avons structuré le site requiert d’intervenir à plusieurs endroits lors de la rédaction d’un article. On peut donc oublier certaines choses, surtout si on est débutant ou si l’on pratique épisodiquement.
Plusieurs documents sont disponibles sur cette page au §5. Ils devraient vous faciliter la tâche en décrivant pas à pas la procédure à respecter avec de nombreuses copies d’écran telles que vous les voyez quand vous êtes en train de rédiger.
Vous avez dû oublier d’associer ces articles à une “image mise en avant”
Mais où sélectionner l’image “mise en avant” de mes articles Flash Infos ?
C’est en bas à droite de l’écran “Modifier” après avoir choisi le menu article, puis identifié l’article concerné.
Ai-je bien mis une catégorie à mon article et si oui est-ce celle qui convient ? La catégorie convenable doit correspondre au nom de ma section suivi de flash infos, par exemple “Marche Nordique Flash Infos”.
Ai-je bien pensé à mettre une image en avant et si oui sa taille est-elle correcte ? La taille de mon image en avant est elle bien de 640 pixels par 360 pixels ?
C’est dû aux dimensions de “l’image mise en avant” qui doit être la même pour tous les articles.
Les articles qui s’affichent dans cette rubrique sont de catégorie”ma section Flash Infos” et l’image qui s’affiche en haut des premières lignes de l’article est l’image “mise en avant” de l’article. Il importe que, pour tous les articles, ces images aient toutes la même taille de 640 par 360 pixels au risque de voir une présentation peu esthétique !
En plus de la catégorie de votre section, il est fort probable que vous ayez également coché par inadvertance la catégorie de sa section. Il suffit de décocher cette catégorie. Notez que la fonction “Modification rapide” permet d’accomplir cette tâche sans rentrer dans l’éditeur.
En plus de la catégorie de votre section, il suffit pour cela de cocher la catégorie du pôle de section , voire la catégorie JAB Flash Infos.
Par exemple, un article d’une section appartenant au pôle “activités sportives” pourra posséder en plus les catégories ” Pole Sections Sportives Flash Infos” et “JAB Flash Infos“
Avertissement: Il est fortement recommandé de signaler par mail au secrétariat de la JA (à l’adresse asso.jabruz@gmail.com) que l’on vient de publier un article visible sur la page d’accueil. Cela facilitera la détection d’articles qui auraient été publiés à tort de cette manière. En effet, une simple duplication d’article, puis une modification de son contenu sans contrôle des catégories permet de tomber facilement dans le panneau !
3 : NOTRE OBJECTIF: VOUS IMPLIQUER AU PLUS TÔT DANS LA REDACTION D’ARTICLES
Au delà du lancement du site, c’est vous, les correspondants de section, qui ferez vivre le site au quotidien en y mettant vos informations.
- Des formations vont être assurées pour que vous puissiez vous familiariser avec les outils de rédaction d’articles.
- Si vous désirez vous initier au plus tôt, contactez nous !
- Ci-après, nous donnons déjà de premières informations aux paragraphes 3 et 4. Au §5, une documentation précise indique comment importer des modèles d’articles.
Un bon début consiste à lire les documentations (cf §5) qui traitent de la photo et de la vidéo pour maitriser la façon de mettre en ligne vos photos et vidéos.
4 : PREREQUIS:
- Tout d’abord, LISEZ cette présentation : elle va vous permettre de vous familiariser avec la logique de construction du site en ce qui concerne les informations relatives aux sections: “Accueil de la Section” et “En savoir plus sur la section”.
Pour éditer des articles, deux éditeurs sont disponibles:
- l’éditeur dit “classique” de WordPress très facile à appréhender, mais assez limité du point de vue graphique. A noter qu’il gère toutefois la présentation en colonnes grâce à une extension.
- l’éditeur ELEMENTOR plus sophistiqué quant à la présentation et beaucoup plus souple: il serait dommage de ne pas l’utiliser!
5 : Un préliminaire à l’édition d’articles avec l’éditeur ELEMENTOR: Vous inscrire à notre formation.
Pour éditer nos articles, nous avons choisi l’éditeur ELEMENTOR car il est très puissant, très répandu et facile d’emploi.
Dès que vous aurez manifesté l’envie de vous inscrire à notre formation, nous vous créerons un compte et hop c’est parti pour éditer des articles avec notre support.
Nous avons des modèles d’articles en réserve qu’il est possible d’importer pour se faire la main:
- Saison en cours 2018-2019
- Santé et Bien être – Manifestation
- Arts et Culture – Exposition
- Section Sportive – Compétition
- Albums photos et vidéos
- et bien d’autres…
6 : S’entrainer ensuite à l’édition sur un article de test
- Familiarisez vous ensuite à l’usage du glisser / déposer des widgets .
Le glisser/déposer se pratique de la colonne de gauche de l’écran vers la zone de visualisation plus large de l’article à droite.
Pour se saisir du widget, faire un click gauche dessus et déplacer sans lâcher la souris. Soyez attentifs sur l’endroit d’arrivée (la zone où vous désirez placer le widget). Cette zone est précise, elle se matérialise par l’apparition d’un rectangle de couleur bleue quand l’icône du widget passe d’une zone à l’autre. Tant que vous ne lâchez pas le click gauche de la souris, vous pouvez changer d’avis et aller sur une autre zone: ce cas est assez fréquent car on hésite souvent pour se positionner en dessus ou en dessous de la zone cible. - Noter que, une fois un widget déposé, on peut le re-paramétrer en se positionnant en haut à droite de la colonne, en faisant un click gauche sur l’icône bleu (contenant un crayon blanc)
- On peut effacer un widget sans détruire la colonne . Faire un click droit sur l’icône bleu (contenant un crayon blanc) qui apparait et sélectionner “effacer” tout en bas.
- Maitriser la duplication de colonne.
Se positionner en haut à gauche de la colonne, faire un click droit sur l’icône grisé (contenant 2 colonnes blanches) qui apparait et sélectionner “dupliquer”. La colonne sera dupliquée à droite. - Maitriser la duplication de widgets déjà déposé au sein d’une colonne.
Se positionner en haut à droite de la colonne, faire un click droit sur l’icône bleu (contenant un crayon blanc) qui apparait et sélectionner “dupliquer”. Le widget sera dupliqué en dessous - Maitriser le déplacement de widgets déjà déposés d’une zone à l’autre de l’écran. Par exemple, il arrive que lorsque l’on déplace involontairement un widget au moment de le paramétrer, ceci à cause d’un mouvement de souris involontaire.
Pour ce faire, cliquer gauche sur l’icône bleu et glisser/ déposer dans la zone cible.
Si le widget est arrivé au mauvais endroit, on peut le reprendre avec le click gauche sur l’icône bleu et faire à nouveau un glisser / déposer vers la zone cible.
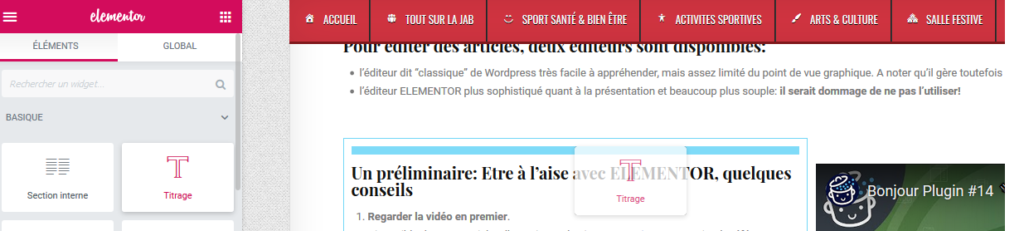
Pour illustrer cette problématique, en éditant cet article, nous avons glissé le widget “Titre” dans un endroit frontière entre 3 zones (cf les 3 images ci dessous). Il est très facile d’arriver à un endroit non voulu. Exercez-vous et vous verrez que c’est un vrai jeu;-)
Positionnement d'arrivée sur toute la largeur

Positionnement d'arrivée sur la colonne de gauche

Positionnement d'arrivée sur la colonne de droite

7 : Documents utiles relatifs à l’édition du contenu des articles du site de la JA
- DOCUMENT SUR LES PREREQUIS POUR LES MEDIAS: CONNAITRE ET APPLIQUER LES RECOMMANDATIONS DE TAILLE D’IMAGE ET DE PHOTOS
- Redimensionner ses images/photos avec PAINT sous Windows (ou les retailler)
- Mettre un média (une image ou un fichier pdf) dans la bibliothèque
- Comment mettre à disposition un document dans un article
- Documentation sur l’import de modèles d’articles avec ELEMENTOR
Crééer un évènement dans un agenda
Mettre une image de fond appropriée à ma section pour l’article d’ “Accueil de ma section”
Le but visé est de faire entrer le visiteur dans l’univers de la section. N’est ce pas une belle promesse?;-)
Article de la catégorie “nomdemasection Flash infos”
C’est l’exemple même de l’article que l’on va rédiger le plus souvent: retour d’une manifestation sportive, une exposition, résultats de compétition, un concert,….
Il suffira de l’éditer en lui affectant la catégorie qui convient et il paraitra tout seul sur le site dans la partie réservée à votre section, voire plus!. C’est magique ? Pas tout à fait, mais c’est très simple.
Si on affecte plusieurs catégories à l’article, il paraitra à plusieurs endroits.
Pour donner deux exemples, la catégorie “JAB Flash Infos” permettra de le rendre visible sur la page d’accueil du site et la catégorie “Pole Arts et Culture Flash Infos” sur la page accessible par le menu ARTS & Culture.
Article “En savoir plus sur la section”, Menu “Médias”
L’article “En savoir plus sur la section” dispose d’un menu “Médias “
Le sous menu “photos” permet de mettre en visibilité vos albums photos. Pour ce faire, il faut connaitre le lien de l’album photos.
- Photos
Mode emploi pour créer un album photos Google et le rendre accessible sur le site de la JA
Le sous menu “vidéos” permet de mettre en visibilité des vidéos externalisées sur des serveurs externes au site web, Youtube par exemple, mais il y en a d’autres!. Pour ce faire, il faut connaitre le lien de la vidéo
- Vidéos
Divers
- Comment afficher la carte Googlemaps d’une adresse dans un article WordPress
- Mode d’emploi du logiciel de retouche de photos GIMP, par ex pour le recadrage de photos , redimensionnement, trucages,…
- GIMP, un cas d’école: comment mettre en forme un portrait sous forme de médaillon avec un fond transparent